実践!「miChecker」でウェブアクセシビリティを検証!

ウェブアクセシビリティとは、「障害の有無に関わらず、誰もが同等に情報を得ることができるウェブサイトの性能」のことです。2024年4月に改正障害者差別解消法が施行されたこともあり、ウェブアクセシビリティへの関心は高まってきており、企業の取り組みも徐々に増え始めているところです。
ウェブアクセシビリティを実現するためには、ウェブに関する技術の標準化を目指す団体・W3C(World Wide Web Consortium)が発表している解説や達成方法がありますので、こちらの情報を参照して改善を進めることが求められます。しかし、これがかなりボリュームの大きな資料で、全てを把握・理解して対策を行うのは非常に骨の折れる仕事となります。
そこで、膨大な作業をショートカットしてくれる、「miChecker」というツールがあります。miCheckerは総務省が開発・公開しているアプリケーションで、ウェブサイトのアクセシビリティにおける問題点を抽出してリストアップし、問題の深刻度・理由を示し、解決方法について提案してくるのです。
しかし「miCheckerを使えばウェブアクセシビリティは万全」というわけではなく、あくまでもサイトのアクセシビリティを評価するツールの一つ、と考えるべきものと言われています。
では、miCheckerを使うことで、サイトのアクセシビリティはどの程度改善されるのでしょうか。
この記事では、実際にわたしたちがmiCheckerを使って当社サイトのアクセシビリティをチェックし、どのような問題が発見できるのか、そしてどのような改善方法があるのか、取り組んだ内容をご紹介します。
これからウェブアクセシビリティに取り組もうとされているエンジニアの方、企業でウェブサイトを担当されている方の参考となれば幸いです。
※ウェブアクセシビリティおよび2024年4月より施行された「改正障害者差別解消法」については、当社コラム「あなたの会社にウェブサイトがあるなら「障害者差別解消法」と「ウェブアクセシビリティ」について把握しておこうをお読みください。
1. 対象サイトの構成について
チェック対象となるウェブサイトは、CMSにより運用している当社サイト(https://www.rockets.co.jp/)となりますが、今回は全ページの検証は行わず、ひとまずトップページだけに絞って作業を進めます。
CMS:WordPress(言わずと知れたトップクラスのシェアを誇るオープンソースのCMSです)
テーマ:Lightning(国内のWeb制作会社や開発者によって広く利用されている日本向けのWordPressテーマです。直感的に操作できる使いやすさと、豊富なカスタマイズ性、そして高いデザイン性が特徴です)
プラグイン:Lightningテーマの有料プラグインなど多数
依存したウェブコンテンツ技術:HTML 5、CSS 3、JavaScript
規格の規格番号及び改正年:JIS X 8341-3:2016
2. miCheckerが行うのは「音声ユーザビリティの可視化」と「ロービジョンのシミュレーション」
miCheckerには、以下の2つの機能が搭載されています。
- 音声ユーザビリティの可視化
スクリーンリーダーなどの音声読み上げ機能を使用した際に、ウェブサイトが正しく読み上げられるように設計されているかどうかを視覚的に確認することができます。 - ロービジョンのシミュレーション
ウェブサイトが視覚障害者(視力低下・色覚異常・年齢による水晶体の変化)にとってどのように見えるのかをシミュレーションすることができます。
3. miCheckerは問題点をランクづけしてくれる
miCheckerは、サイト内でアクセシビリティに問題があると判断した箇所を、「問題あり」「問題の可能性大」「要判断箇所」「手動確認」の4ランクに分類して表示します。
- ■ 問題あり
ツールによって問題ありと判定された箇所です。
(例)img要素にalt属性が記述されていない、a要素にリンクが記述されていない等の内容が問題ありに該当します。 - ■ 問題の可能性大
ツールによって問題の可能性が高いと判定された箇所です。
(例)疑似要素に装飾目的でないコンテンツが挿入されていない可能性があると、問題の可能性大で確認を推奨する内容が表示されます。 - ■ 要判断箇所
問題の有無は分からないが確認するべきと判定された箇所です。
(例)データの入力を行うページで、所定のデータ書式や入力例を提供していない可能性があると、要判断箇所に確認を推奨する内容が表示されます。 - ■ 手動確認
ツールでは検証すべき箇所を指摘できない項目です。
(例)WebページがCSSを無効にした状態でもHTML文書が読めるか確認を推奨する内容が表示されます。
今回の検証では、評価の減点項目である「問題あり」「問題の可能性大」の項目のみを調査し、対応しました。
「要判断箇所」「手動確認」については、問題があるかどうかは人が目視で判定してみないとわからない項目でもあり、時間を要するためスキップしました。
4. miCheckerをインストールする
まずはmiCheckerをセットアップしました(Windowsのみの対応ですのでご注意ください)。一般的なアプリケーションと比べると少しややこしいですが、ダウンロードできるファイルに同梱されている手順書などを読みながら進めていけば特に難しいことはありませんでした。
miCheckerはJava言語で開発されたアプリケーションですので、Java実行環境が必要ですが、こちらも手順書に従ってJavaのインストールを行えば問題ありません。
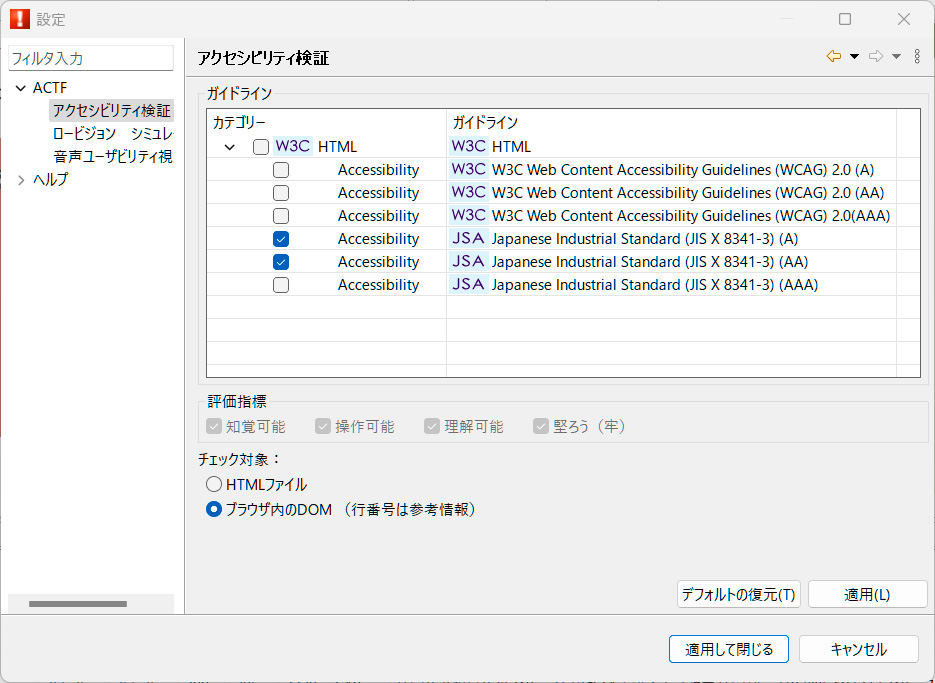
5. miCheckerのアクセシビリティ検証の設定を行う
ウェブアクセシビリティの検証に使用するガイドラインを、設定画面で選択します。今回は、日本工業規格JIS X 8341-3:2016の適合レベルAAに準拠する対応としました。WordPressの一部機能はJavaScriptを使ってDOMを操作・生成しているため、miCheckerの設定に変更が必要です。設定画面のチェック対象で「ブラウザ内のDOM」を選択して検証しました。

さて、ここからいよいよウェブアクセシビリティの検証・改善の実践に入ります。
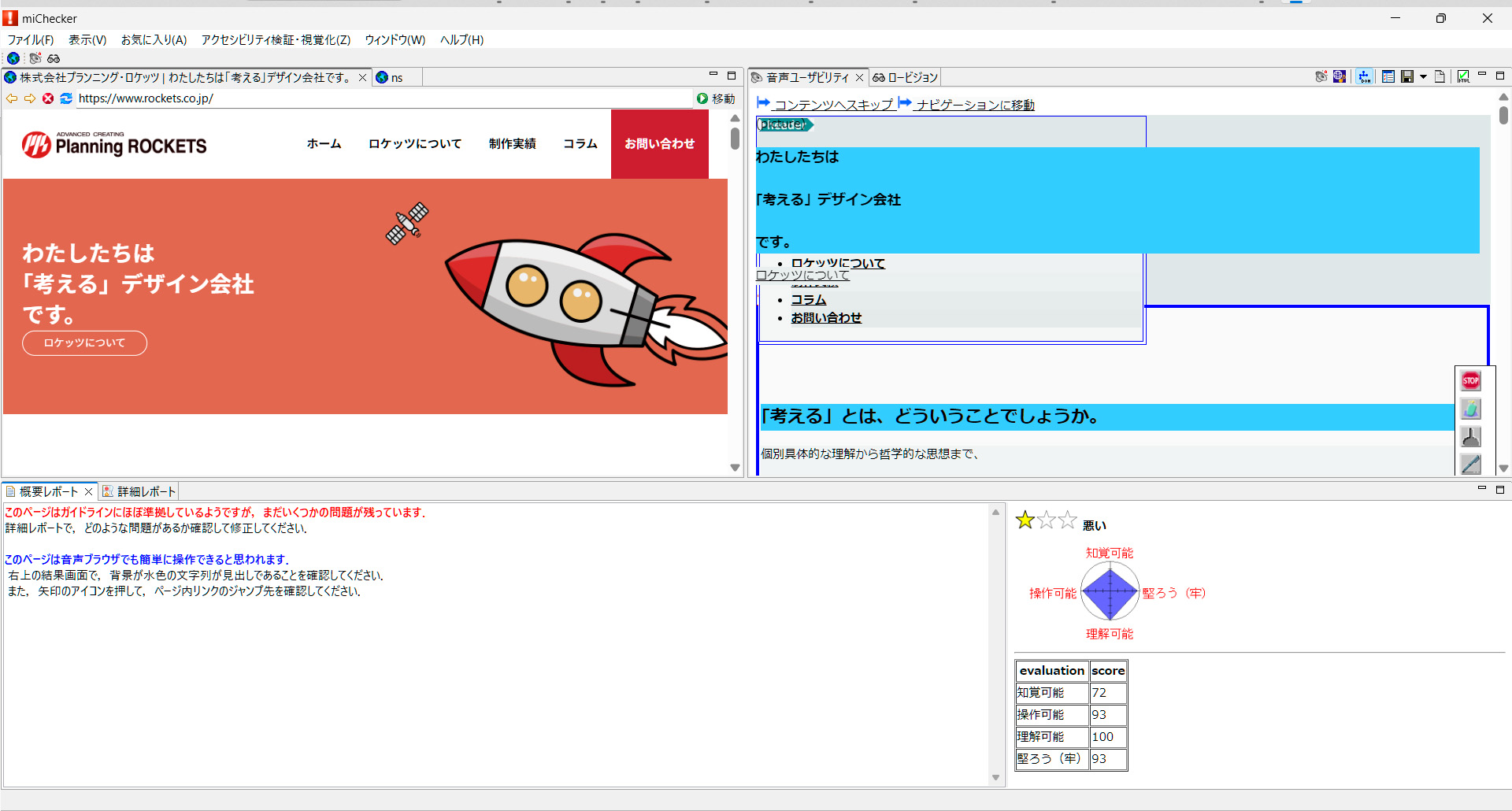
6. 【miCheckerの実行1】音声ユーザビリティを検証
「音声ユーザビリティタブ」を選び、検証を行います。代替テキストの内容が表示され、音声だけでページの内容を正しく理解できるかどうか検証できます。
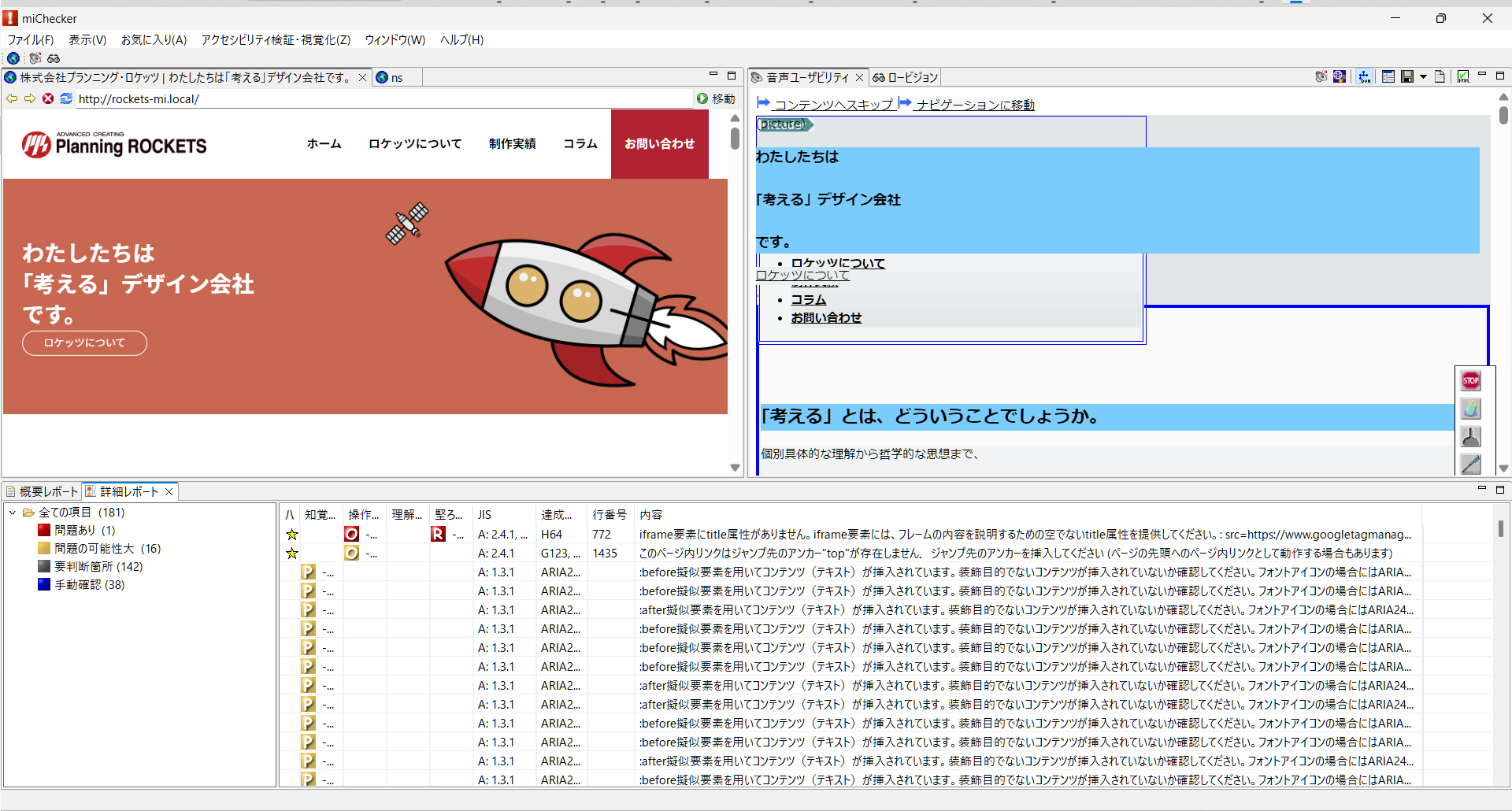
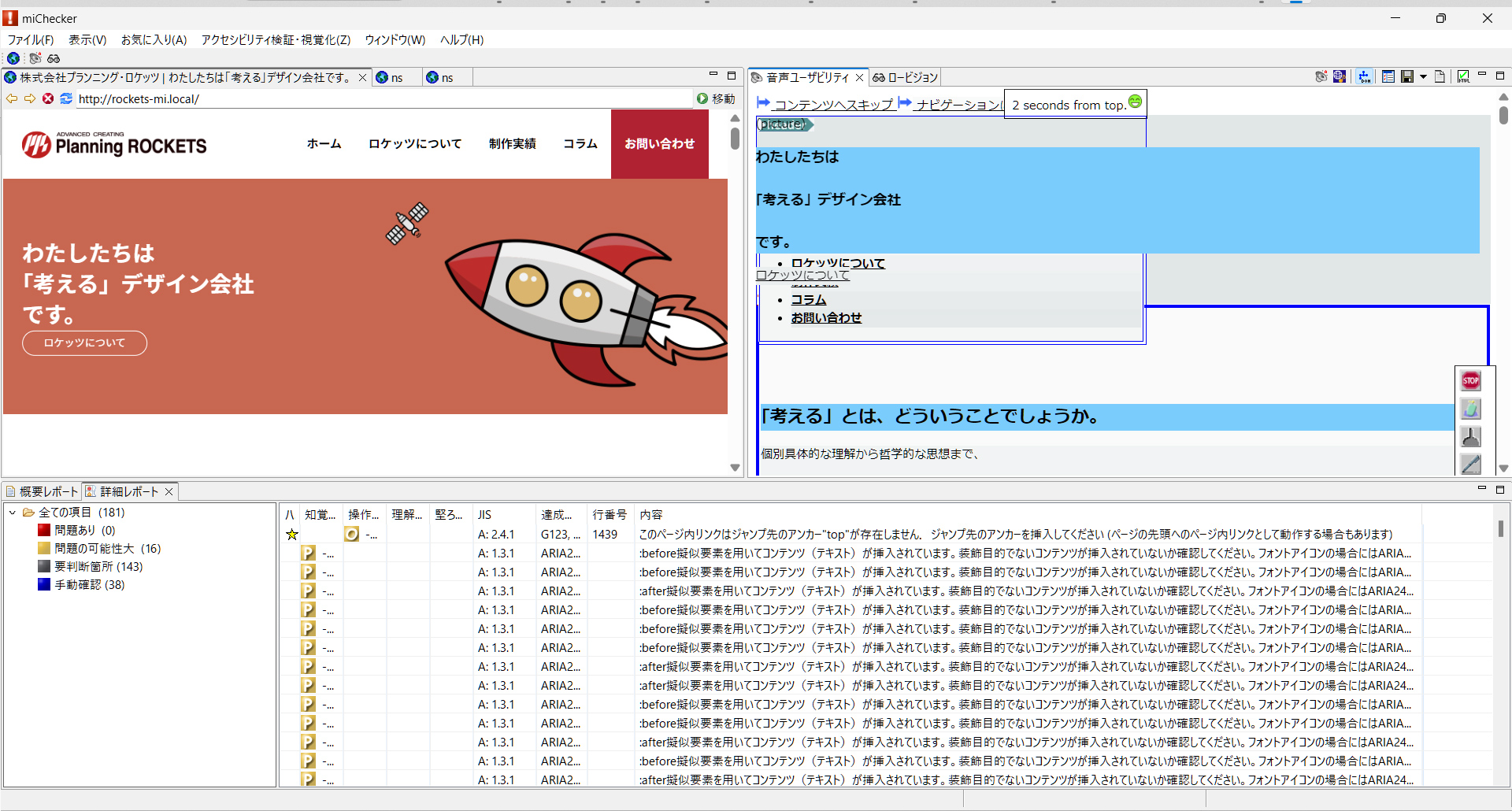
検証を実行すると、ランク付けされた問題点がレポートとして表示されました。

「問題あり」が1ヶ所、「問題の可能性大」が16ヶ所、「要判断箇所」は142ヶ所、「手動確認」は38ヶ所についてレポートされています。「問題の可能性大」の16ヶ所は、同様の問題が複数発生しているので、大きくは2つの問題ということになりました。
[ 問題内容 ]
| ■ 問題あり:操作可能(-5)、堅ろう(牢)(-5) |
|---|
| iframe要素にtitle属性がありません。iframe要素には、フレームの内容を説明するための空でないtitle属性を提供してください。 |
[ 原因 ]
GTMスニペットタグ(noscriptタグ)のiframe要素にtitle属性がない。
[ 対策 ]
ExUnitプラグインのGoogle タグマネージャー(以下、GTM)の設定を解除し、 テーマファイルに直接GTMを設定(functions.php)
[ 手順 ]
1. テーマファイルエディタを開く WordPress管理画面から「外観 > テーマファイルエディタ」と進みます。
2. 子テーマのfunctions.phpの末尾に、次のコードを貼り付けます。
※ハイライト部は、GTMコードを追記します。
//GTMコンテナ出力(head用)
add_action('wp_head', function() {
?>
[ここにGTMのhead用コードを記述]
<?php
}, 0);
//GTMコンテナ出力(body用)
add_action('wp_body_open', function() {
?>
[ここにGTMのbody用コードを記述(※iframe要素にtitle属性を記述)]
<?php
}, 0);

「詳細レポート」欄の「■ 問題あり」を0 にすることができました。
[ 問題内容 ]
| ■ 問題あり:堅ろう(牢)(-5) |
|---|
| id属性の値に重複があります。(id="") |
[ 原因 ]
フッターメニューの作成方法に誤りがありました。
具体的には、ヘッダーメニュー(バーガーメニュー)とフッターメニューのIDが重複していたことでした。
[ 対策 ]
WordPressの設定の変更を、以下の手順で行いました。
1.フッターウィジェットエリア2 に移動します。
2.ナビゲーションメニュー を選択します。
3.メニューを選択 で Header Nav ではなく Footer Nav を選択します。
4.外観 > カスタマイズ > メニュー > メニューを新規作成 に移動します。
5.メニュー名 を バーガー に設定します。
6.メニューを作成 しました。
[ 原因不明の事象 ]
修正作業していないのに「問題あり」の項目からなくなっていた。
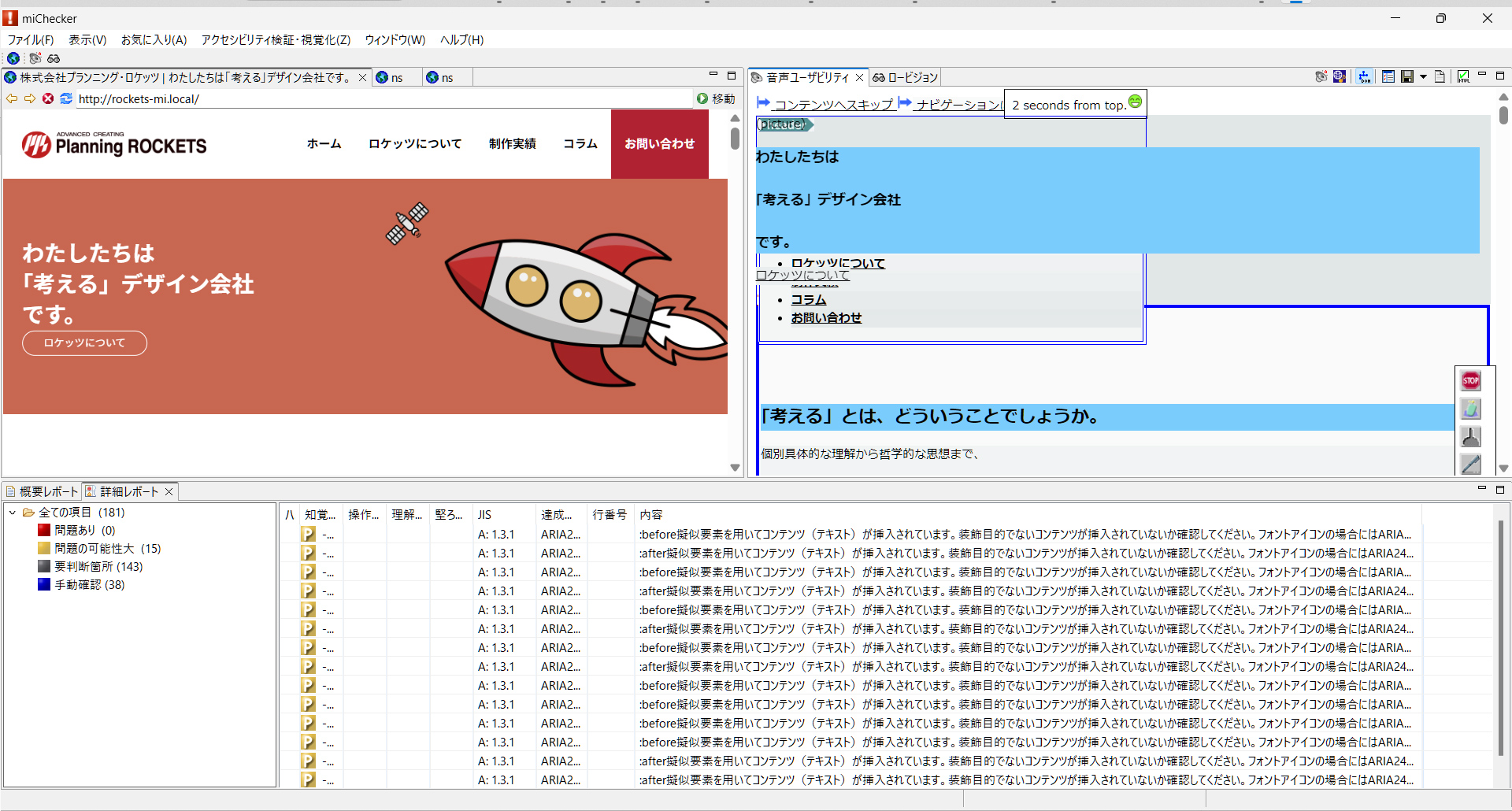
[ 問題内容 ]
| ■ 問題の可能性大:操作可能(-2) |
|---|
| このページ内リンクはジャンプ先のアンカー"top"が存在しません.ジャンプ先のアンカーを挿入してください (ページの先頭へのページ内リンクとして動作する場合もあります) |
[ 原因 ]
ジャンプ先のアンカー「top」が存在していない。
[ 対策 ]
子テーマに/_g3/header.phpを追加し、bodyタグに id="top" を追記しました。
<body <?php body_class(); ?> id="top">

[ 問題内容 ]
| ■ 問題の可能性大:知覚可能(-2) |
|---|
| :before擬似要素を用いてコンテンツ(テキスト)が挿入されています。装飾目的でないコンテンツが挿入されていないか確認してください。フォントアイコンの場合にはARIA24の利用を検討してください。 :after擬似要素を用いてコンテンツ(テキスト)が挿入されています。装飾目的でないコンテンツが挿入されていないか確認してください。フォントアイコンの場合にはARIA24の利用を検討してください。 |
[ 原因 ]
プラグインの「VK Block Pro」「vk-all-in-one-expansion-unit」やテーマ「Lightning」のcssファイル内に該当するcssがあります。スライダーのボタンなど操作で必要な部分が "content:"で挿入されたアイコンですと文字として認識されないため音声では解読不可能なるので注意が必要になります。
プラグインの「VK Block Pro」にはさまざまな便利なブロックが用意されおり、それがゆえcssのファイルも大きくなり、実際サイト内で使用してない部分も多くあります。今回は使用していないブロックのCSSが「問題の可能性大」に該当しました。「VK Block Pro」の設定でブロックの無効化が設定できますので、該当ブロックを無効化しました。再度チェックを試みましたがcssファイルは読み込んでいるみたいでエラーは消えませんでした。この辺りのことを含めテーマ製作者に相談してみようと思います。
[ 対策 ]
プラグインやテーマの使用を止めてサイトを一から構築することでmiChekerでの問題はクリアされると思われます。エラーに該当するcssをコメントアウトすればチェックはクリアすると思われますが、プラグインのバージョンアップ時に書き換えられて元に戻る可能性もあります。今回、該当箇所のブロックは使用していないのでそのままの状態で問題はないと考え、対策はしませんでした。
(余談ですが、プラグインの該当箇所をコメントアウトしたのに、なぜか解消されない結果に!ブラウザのキャッシュもクリアしてみたのですが同じ判定。WordPressもキャッシュは使用しない設定。miChekerのキャッシュがどこにあるのかわからなくなりました……誰かご存知の方いらっしゃったら、ご教示ください)
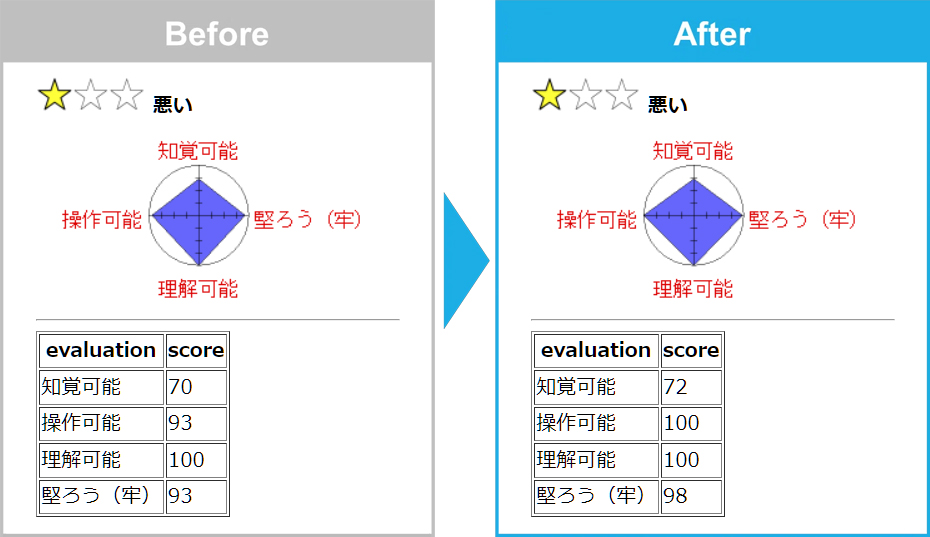
今回の対策後の総合的な評価(音声ユーザビリティ)

操作可能:93 → 100、堅ろう(牢):93 → 98とスコアはアップしたものの評価は「悪い」のままでした。知覚可能:70 →72と少しのスコアアップでは評価は上がらないみたいです。
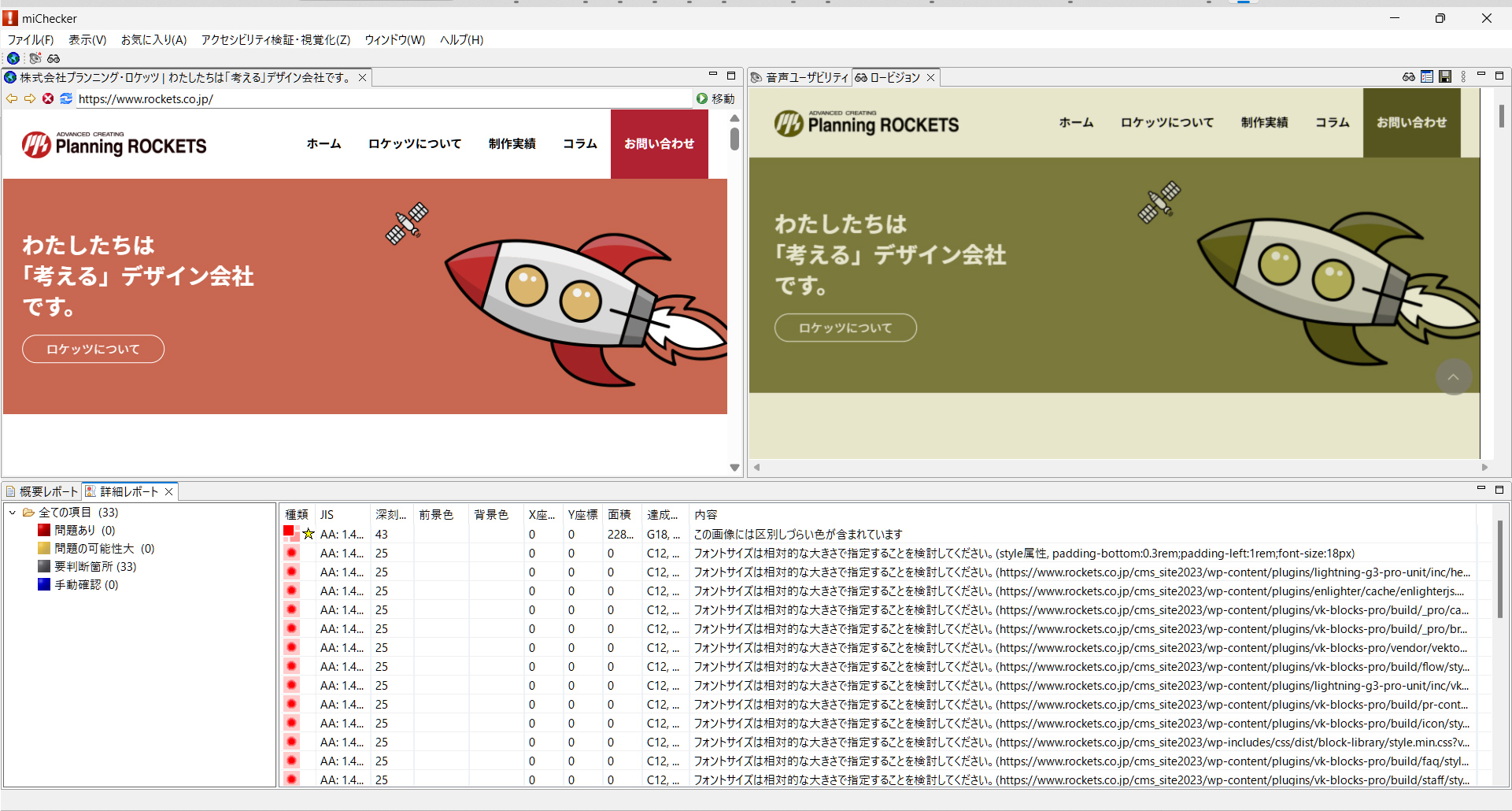
7. 【miCheckerの実行2】ロービジョン(視覚)を検証
「ロービジョンタブ」を選び、検証します。視力や色覚特性のタイプ、年齢などを選択してWeb上でシミュレーションすると、選んだ条件でサイトがどのように見えているのか確認できます。
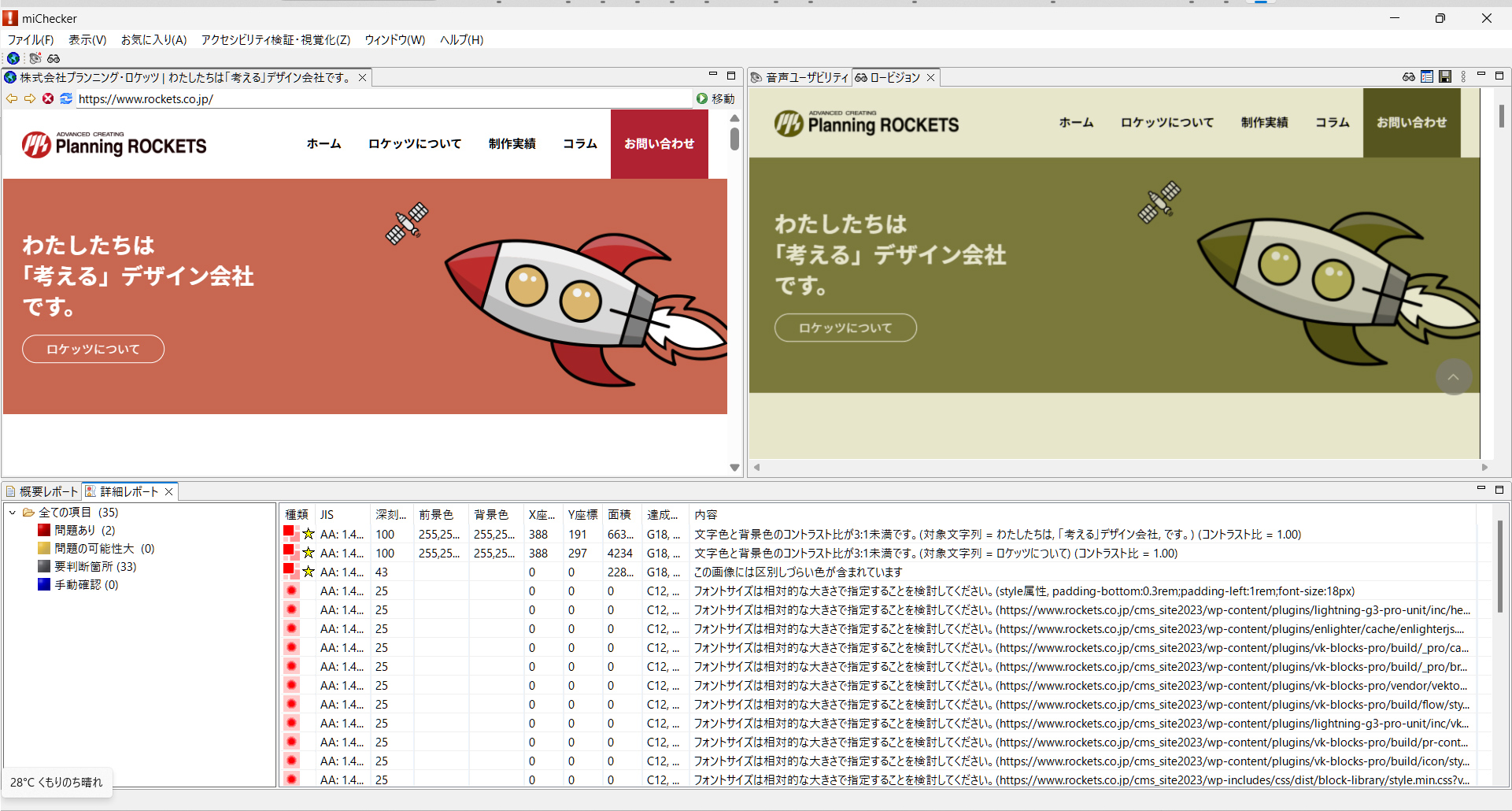
検証を実行すると、こちらも音声ユーザビリティ同様、ランク付けされた問題点が表示されました。

「問題あり(深刻度100)」が2ヶ所、「要判断箇所」は33ヶ所についてレポートされています。「問題の可能性大」「手動確認」については0でした。「問題あり」とされた2ヶ所は、いずれもコントラスト比についての指摘でした。
[ 問題内容 ]
| ■ 問題あり:深刻度100 |
|---|
| 文字色と背景色のコントラスト比が3:1未満です。(対象文字列=ロケッツについて)(コントラスト比1.00) 文字色と背景色のコントラスト比が3:1未満です。(対象文字列 = わたしたちは,「考える」デザイン会社,です。)(コントラスト比 = 1.00) |
[ 原因 ]
テーマ「Lightning」で用意されているトップページのスライダーは、背景画像を指定できますが、RGB値で背景色を指定することができない仕様になっています。miCheckerは、文字と背景のコントラスト値を画像からではなく、上位から継承された背景色(background-color)で検証しているようです。当社ウェブサイトではベースの背景色が白であり、その色を継承し、文字色も白のため、コントラスト比が1.00になったのではないかと思います。(2024年6月20日現在)
[ 対策 ]
スライダー部分のクラスに背景色を設定し、CSSで
.ltg-slide-inner div.swiper-slide {background-color: #000;}
とすることで背景色を黒に設定し、検証をクリアできます。しかし、これはあくまでテストをクリアするための対策です。miCheckerの検証では背景画像からRGB値を計測できず、コントラストのチェックができないため、Adobe Colorのアクセシビリティツールなどを併用するのが良いかもしれません。

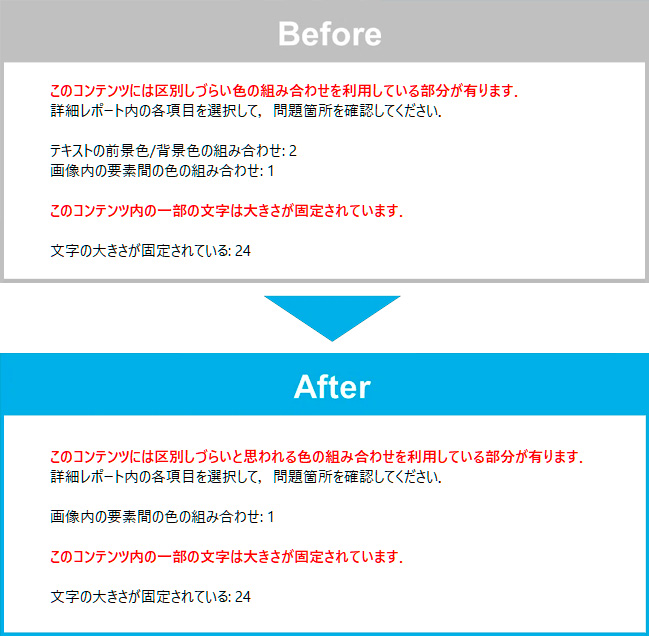
今回の対策後の総合的な評価(ロービジョン)

評価をクリアするための対策として対応した結果、「テキストの前景色/背景色の組み合わせ:2」の指摘をなくすことができました。
8. まとめ:最終的には当事者の方による検証が必要
今回は「問題あり」「問題の可能性大」のみに絞って対策を行いましたが、不慣れだったこともありましたが、原因を突き止め、対策を行うまでに数日を要しました。「要判断箇所」「手動確認」までチェックしていたらかなりの日数が必要だったと思われます。
ウェブアクセシビリティを高める際に、miCheckerのようなチェックツールでの検証と改善作業は問題点を抽出する手助けになりますが、問題点を改善するには、相当な手間と時間が必要であることがわかりました。静的なHTMLであればまだ簡単だと思うのですが、CMSなどの動的なサイトの場合は原因がより複雑になるため、さらに難易度が上がります。
特にWordPressで多く用いられている汎用性の高いテーマやブロック(例えば「lightning」など)は、さまざまなサイト構築に対応できるよう多機能となっていますが、そのために未使用の機能がチェックツールでエラーを引き起こすことがあり、改善が必要な問題か否かを切り分ける際に注意が必要です。
しかしそれでも、miCheckerだけでは、本当にウェブアクセシビリティが改善されたのか、手応えが感じられないというのが正直な感想です。普段特にストレスを感じることなくウェブサイトを閲覧しているわたしたちが改善したつもりでも、本当に改善されているかどうかは、わたしたちには見えません。本当に改善されているかどうか確認するためには、障害をお持ちの方に実際に検証していただき、その意見を元に改善を重ねることが不可欠だと思いました。
というわけで、次回は、障害をお持ちの当事者の方に、当社のサイトのウェブアクセシビリティがどの程度のものか、チェックしていただきます。
※当社では、ウェブアクセシビリティ対策を年額30万円で行えるサービス「WATSON AI」をおすすめしております。ご興味のある方は、ぜひお問い合わせください。